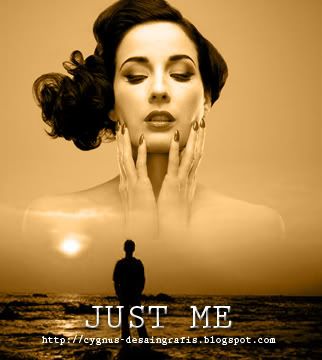
anda tentu sudah sering melihat Movie Poster
dengan efek seperti pada gambar di atas, nah pada sharing kali ini saya
akan membuat efek gradasi Photoshop seperti pada Movie Poster. jika
anda tertarik, silahkan di ReadMore ...
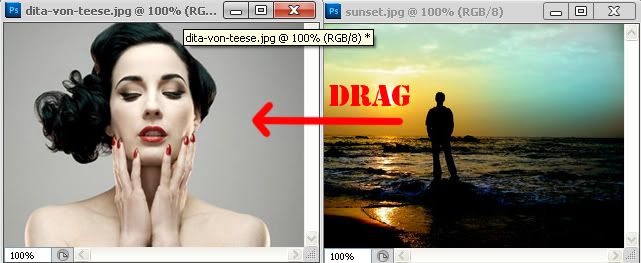
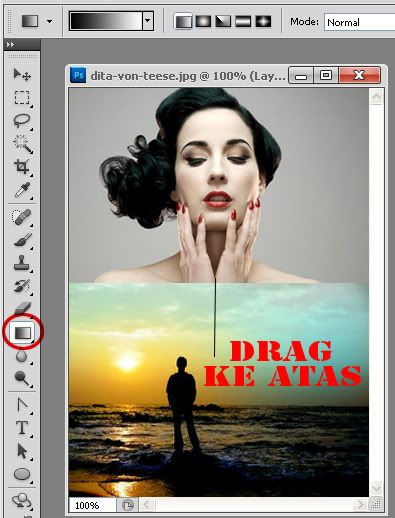
Buka Photoshop anda, dan buka dua gambar sekaligus
misalnya yang ini 'Dita Von Teese & Sunset'

Dita Von Teese
Sunset
buat anda yang menggunakan Photoshop Cs4 dan Cs5
Klik dulu Window>Arrange>Float All in Windows
Drag Photo Sunset ke Photo Dita Von Teese dengan Move Tool (V)

sesuaikan ukurannya dengan Free Transform (Ctrl+T)

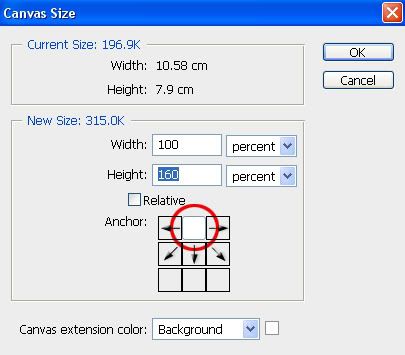
selanjutnya ubah ukuran kanvas klik Image>Canvas Size (Alt+Ctrl+C)

geser geser letak Layer 1 sampai dirasa cukup pas.
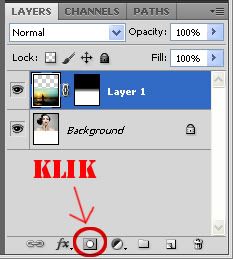
tambahkan Layer Mask klik Layer>Layer Mask>Reveal All (pada Layer 1)
atau klik seperti pada gambar di bawah :

pada Tool Bar pilih Gradient Tool pilih Linear
dan drag dari bawah ke atas

sekarang duplikasikan kedua gambar (Shift+Ctrl+Alt+E)
kemudian jadikan gambar abu-abu tekan Shift+Ctrl+U (Desaturate)
buat layer baru Layer>New>Layer (Shift+Ctrl+N)
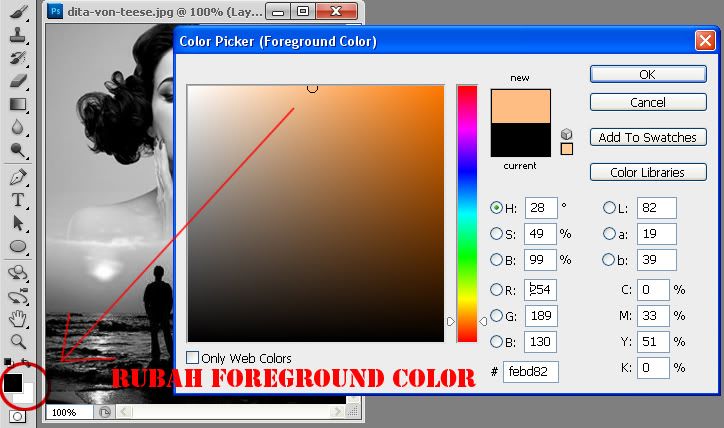
ubah warna Foreground menjadi Orange dengan Bucket Tool (B)

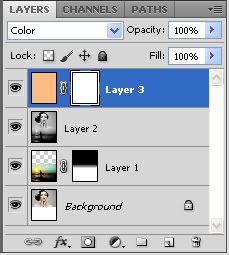
tambahkan Layer Mask klik Layer>Layer Mask>Reveal All
dan terakhir rubah Opsi Layer menjadi color

dan inilah hasilnya :
sekian dulu ... Salam !!
Sumber: http://cygnus-desaingrafis.blogspot.com